43 jquery label for selector
HTML label tag - javatpoint Test it Now. Output: The output of this example is also same as the first but the difference between them is the implementation. Attributes. The following table describes all the attributes of the tag:. Attributes Description. for It defines the form element that a label is describing.. form It defines a form to which a label belongs. jquery - return value using ajax result on success Else - we want to check whether the isSession() function with the name of our selector returns 0 or 1 - if it returns 0 then we add to the total the value stored in the label attribute, but if it returns 1 - that would suggest that session already exists - then we only change the value of this session by recreating it - but the amount isn't ...
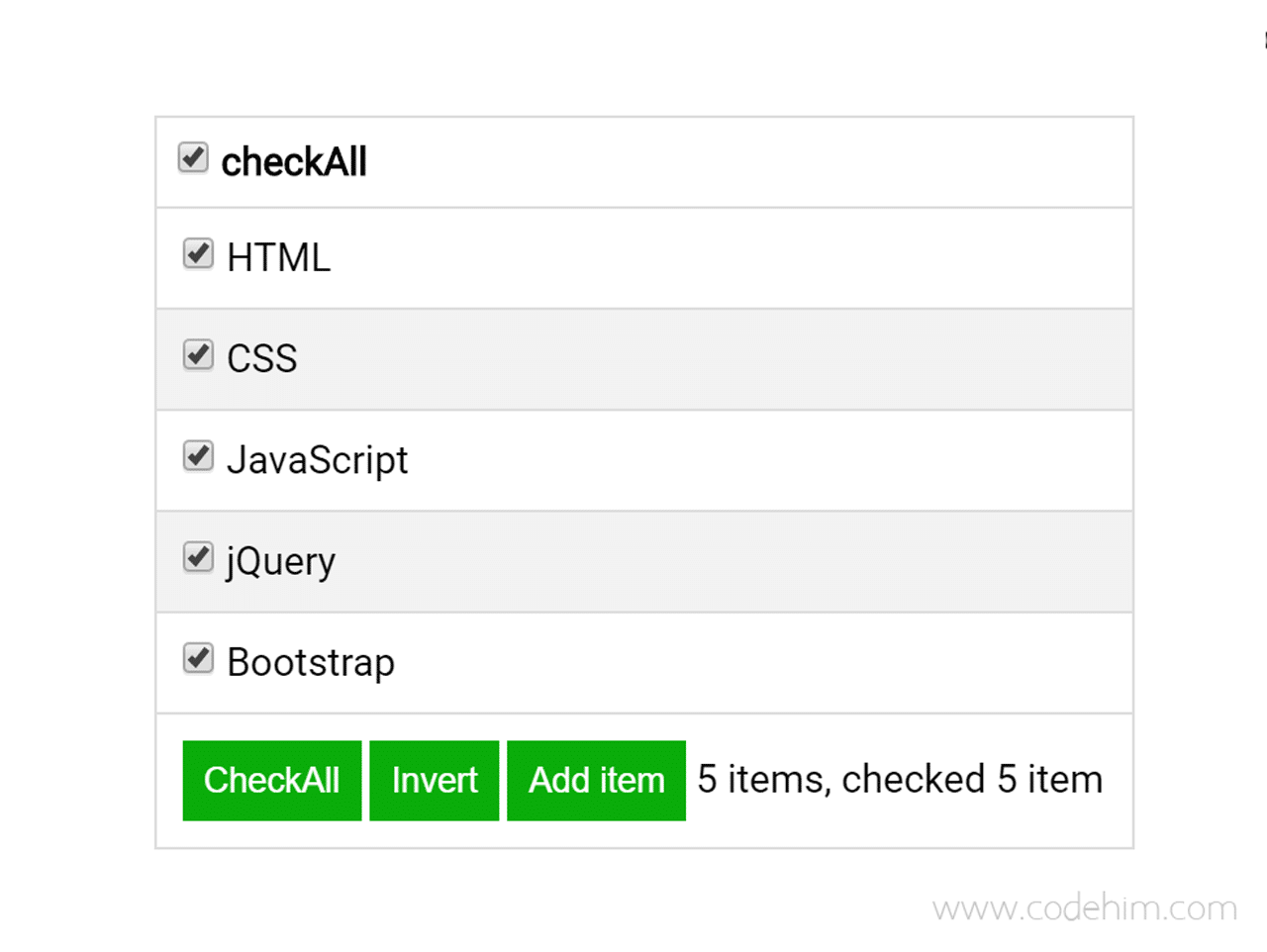
How to write a jQuery selector for the label of a checkbox? To write a jQuery selector for the label of a checkbox, use the for attribute of label element. Example You can try to run the following code to learn how to write a jQuery selector for the label of a checkbox: Live Demo

Jquery label for selector
Selectors | jQuery API Documentation Borrowing from CSS 1-3, and then adding its own, jQuery offers a powerful set of tools for matching a set of elements in a document. To use any of the meta-characters ( such as !"#$%&'() ... Also in: Selectors > jQuery Extensions | Selectors > Visibility Filter:hidden Selector. Selects all elements that are hidden. Also in: Selectors > Basic. jqueryvalidation.org › required-methodrequired method | jQuery Validation Plugin May 23, 2013 · Return false, if the element is empty (text input) or unchecked (radio/checkbox) or if nothing is selected (select). Works with text inputs, selects, checkboxes and radio buttons. Descendant Selector (“ancestor descendant”) - jQuery ancestor: Any valid selector. descendant: A selector to filter the descendant elements. A descendant of an element could be a child, grandchild, great-grandchild, and so on, of that element.
Jquery label for selector. select label text - jQuery Forum I have 2 label label 1 label 2 how I can select the label that have label 1 text? Loading... () jQuery; Plugins; UI; Meetups; Forum; Blog; About; Donate; All Forums; Recent Posts; Log In; Search jQuery. Search. jQuery Forum • <--© 2013 jQuery Foundation. Sponsored by and ... jQuery Forum • <--© 2013 ... CSS selector based on element text? - Stack Overflow This can be confusing. The selector being described is going off of the class on the element, not the text inside of it. Yes, it says "You will have to use additional markup", but with a cursory glance, that could easily be missed. – javascript - jQuery label 'for' attribute selector - Stack Overflow attr is not a selector, it's a function that gets the attribute value with attribute name as the 1st argument, or sets it with a new value if one is passed as a 2ng argument. Also, you excluded labels after selecting them with your not call, because the selector label matched all labels, and attr as I said did not filter that. Dialog Widget | jQuery UI API Documentation ui-dialog: The outer container of the dialog.If the draggable option is set, the ui-dialog-dragging class is added during a drag. If the resizable option is set, the ui-dialog-resizing class is added during a resize. If the buttons option is set, the ui-dialog-buttons class is added.. ui-dialog-titlebar: The title bar containing the dialog's title and close button.
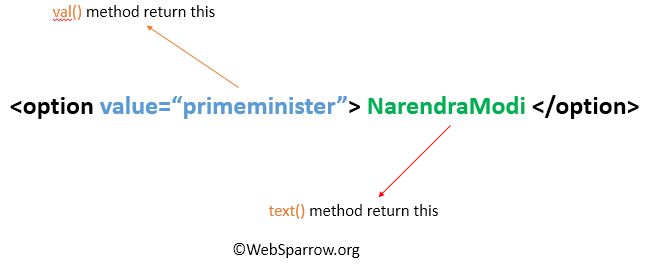
How to get label of select option with jQuery? - Stack Overflow Try this: $('select option:selected').prop('label'); This will pull out the displayed text for both styles of elements: -> "foo" bar-> "bar" If it has both a label attribute and text inside the element, it'll use the label attribute, which is the same behavior as the browser.. For posterity, this was tested under jQuery 3.1.1 jQuery selector for the label of a checkbox - Stack Overflow simply using $ ("label [for='comedyclubs']") will get you the value but it will make the label blank. so, use $ ("label [for='comedyclubs']").text () - shahil Jan 12, 2014 at 8:47 Add a comment 74 $ ("label [for='"+$ (this).attr ("id")+"']"); This should allow you to select labels for all the fields in a loop as well. jQuery checkbox Selector | Examples of jQuery checkbox Selector - EDUCBA The jQuery UI checkbox selectors a built in type of option for input in the jQuery UI library. The jQuery UI checkbox type selector allows to select all the checkbox elements which are checked items of the checkbox type in the document. The checkbox type used to allow the user to select one or more choice of items. EOF
jQuery Selectors - W3Schools jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. All selectors in jQuery start with the dollar sign and parentheses: $ (). The element Selector .labels() | jQuery UI API Documentation This can be used to find all the elements associated with an element. The association can be through nesting, where the label is an ancestor of the input, or through the for attribute on the label, pointing at the id attribute of the input. If no labels are associated with the given element, an empty jQuery object is returned. jQuery :radio Selector - Select Radio Button Elements - Tutorialdeep The jQuery :radio selector selects all the input type radio elements in a form. A radio button is used in the form to display options to select. There can be many radio buttons and when you have to highlight a few, you can use this selector. Syntax of the Selector. The syntax of jQuery :radio selector is given below. › html-label-tagHTML label tag - javatpoint HTML Tag . The tag is used to specify a label for an element of a form. It adds a label to a form control such as text, email, password, textarea etc. It toggles the control when a user clicks on a text within the element. Syntax:
Autocomplete Widget | jQuery UI API Documentation The label property is displayed in the suggestion menu. The value will be inserted into the input element when a user selects an item. If just one property is specified, it will be used for both, e.g., if you provide only value properties, the value will also be used as the label.
:checked Selector | jQuery API Documentation The :checked selector works for checkboxes, radio buttons, and options of select elements. To retrieve only the selected options of select elements, use the :selected selector. Examples:
bootstrap-confirmation.js.orgBootstrap Confirmation - js This must be the same selector as provided to $(). copyAttributes: string 'href target' List of attributes that will be copied from the main element to the Confirm button. confirmationEvent: string =trigger 'click' by default: Event which will be triggered when the "Ok" button is clicked. btnOkLabel: string 'Yes' Label of the "Ok" button ...
api.jquery.com › checked-selector:checked Selector | jQuery API Documentation version added: 1.0 jQuery( ":checked" ) The :checked selector works for checkboxes, radio buttons, and options of select elements. To retrieve only the selected options of select elements, use the :selected selector.
jQuery :contains() Selector - W3Schools The :contains () selector selects elements containing the specified string. The string can be contained directly in the element as text, or in a child element. This is mostly used together with another selector to select the elements containing the text in a group (like in the example above). Note: The text is case sensitive.
JQuery and selector tricks for web automation | Microsoft Learn Selector Explanation. Primary: Select the < input > tag (s) that are placed immediately after the specific < label >. Secondary: Select the < input > tag (s) that are siblings of the specific < label >. Note: Both selectors return the same result, in this case. More information about the difference of + and ~ can be found at ...
:eq() Selector | jQuery API Documentation As of jQuery 3.4, the :eq pseudo-class is deprecated. Remove it from your selectors and filter the results later using .eq (). The index-related selectors ( :eq (), :lt (), :gt (), :even, :odd) filter the set of elements that have matched the expressions that precede them. They narrow the set down based on the order of the elements within this ...
ID Selector ("#id") | jQuery API Documentation For id selectors, jQuery uses the JavaScript function document.getElementById (), which is extremely efficient. When another selector is attached to the id selector, such as h2#pageTitle, jQuery performs an additional check before identifying the element as a match.
Class Selector (".class") | jQuery API Documentation version added: 1.0 jQuery ( ".class" ) class: A class to search for. An element can have multiple classes; only one of them must match. For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it.
How to jQuery select a label inside a div? - Stack Overflow .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. - Mihai Alexandru-Ionut Dec 7, 2016 at 20:25
› bootstrap5 › bootstrap_formBootstrap 5 Form Validation - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Get and Set Value of Label using JQuery - c-sharpcorner.com JQuery. JQuery is light weight javascript library and main role of jquery easily use javascript on your website. Syntax of jquery: $ (Selector).action (); $ Symbol to access jquery. Selector is used to find HTML element. Action is used for perform action on element. This Article, I want to explain Get and Set value of label using JQuery:
api.jquery.com › desDescendant Selector (“ancestor descendant”) - jQuery ancestor: Any valid selector. descendant: A selector to filter the descendant elements. A descendant of an element could be a child, grandchild, great-grandchild, and so on, of that element.
jQuery Selectors - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Descendant Selector (“ancestor descendant”) - jQuery ancestor: Any valid selector. descendant: A selector to filter the descendant elements. A descendant of an element could be a child, grandchild, great-grandchild, and so on, of that element.
jqueryvalidation.org › required-methodrequired method | jQuery Validation Plugin May 23, 2013 · Return false, if the element is empty (text input) or unchecked (radio/checkbox) or if nothing is selected (select). Works with text inputs, selects, checkboxes and radio buttons.
Selectors | jQuery API Documentation Borrowing from CSS 1-3, and then adding its own, jQuery offers a powerful set of tools for matching a set of elements in a document. To use any of the meta-characters ( such as !"#$%&'() ... Also in: Selectors > jQuery Extensions | Selectors > Visibility Filter:hidden Selector. Selects all elements that are hidden. Also in: Selectors > Basic.

































![How To Fix jQuery Selector Returning a n.fn.init[0] - Isotropic](https://isotropic.co/wp-content/uploads/2022/08/carbon-22.png)





Post a Comment for "43 jquery label for selector"