42 google maps markerwithlabel
markerwithlabel - npm MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker. It also fires mouse events and "property changed" events just as a regular marker would. React Google Maps Style Guide - GitHub Pages For MarkerWithLabel. This is for native JS style object, so you may expect some React shorthands for inline styles not working here. This is for native JS style object, so you may expect some React shorthands for inline styles not working here.
Javascript markerwithlabel.js(第三方)原始文件链接已断开_Javascript_Google Maps ... Javascript markerwithlabel.js(第三方)原始文件链接已断开,javascript,google-maps,google-maps-api-3,broken-links,Javascript,Google Maps,Google Maps Api 3,Broken Links,我有一个网站链接到谷歌地图的第三方库markerwithlabel.js:。不幸的是,当我在这里创建网站时,我链接到了谷歌托管的代码:。
Google maps markerwithlabel
Marker Labels | Maps JavaScript API | Google Developers function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) { // Add the marker at the clicked location, and add the next-available label // from the array of alphabetical... GitHub - rdeguzman/markerwithlabel: MarkerWithLabel is a git clone of a ... MarkerWithLabel is a git clone of a google maps utilitiy library hosted in googlecode.com 7stars 3forks Star Notifications Code Issues0 Pull requests0 Actions Projects0 Wiki Security Insights More Code Issues Pull requests Actions Projects Wiki Security Insights javascript - google maps api marker with label - Stack Overflow MarkerWithLabel is not part of the Google Maps Javascript API v3, it is in a third party library MarkerWithLabel. New location (GitHub): One indication is that if it was part of the API it would be google.maps.MarkerWithLabel. (see the GitHub page for examples and documentation) fiddle code snippet:
Google maps markerwithlabel. Google Maps - Markers - TutorialsPoint You can add a simple marker to the map at a desired location by instantiating the marker class and specifying the position to be marked using latlng, as shown below. var marker = new google.maps.Marker( { position: new google.maps.LatLng(19.373341, 78.662109), map: map, }); MarkerWithLabel Example - GitHub Pages MarkerWithLabel Example A basic example of markers with labels. appears whether you click the marker portion or the label portion of the MarkerWithLabel. The two markers shown here are both draggable so you can easily verify that markers and labels overlap as expected. @googlemaps/markerwithlabels - GitHub Pages Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here. googlemaps/js-markerwithlabel: Google Maps Marker with Label - Github Google Maps JavaScript MarkerWithLabel Description The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository. All future development will continue here.
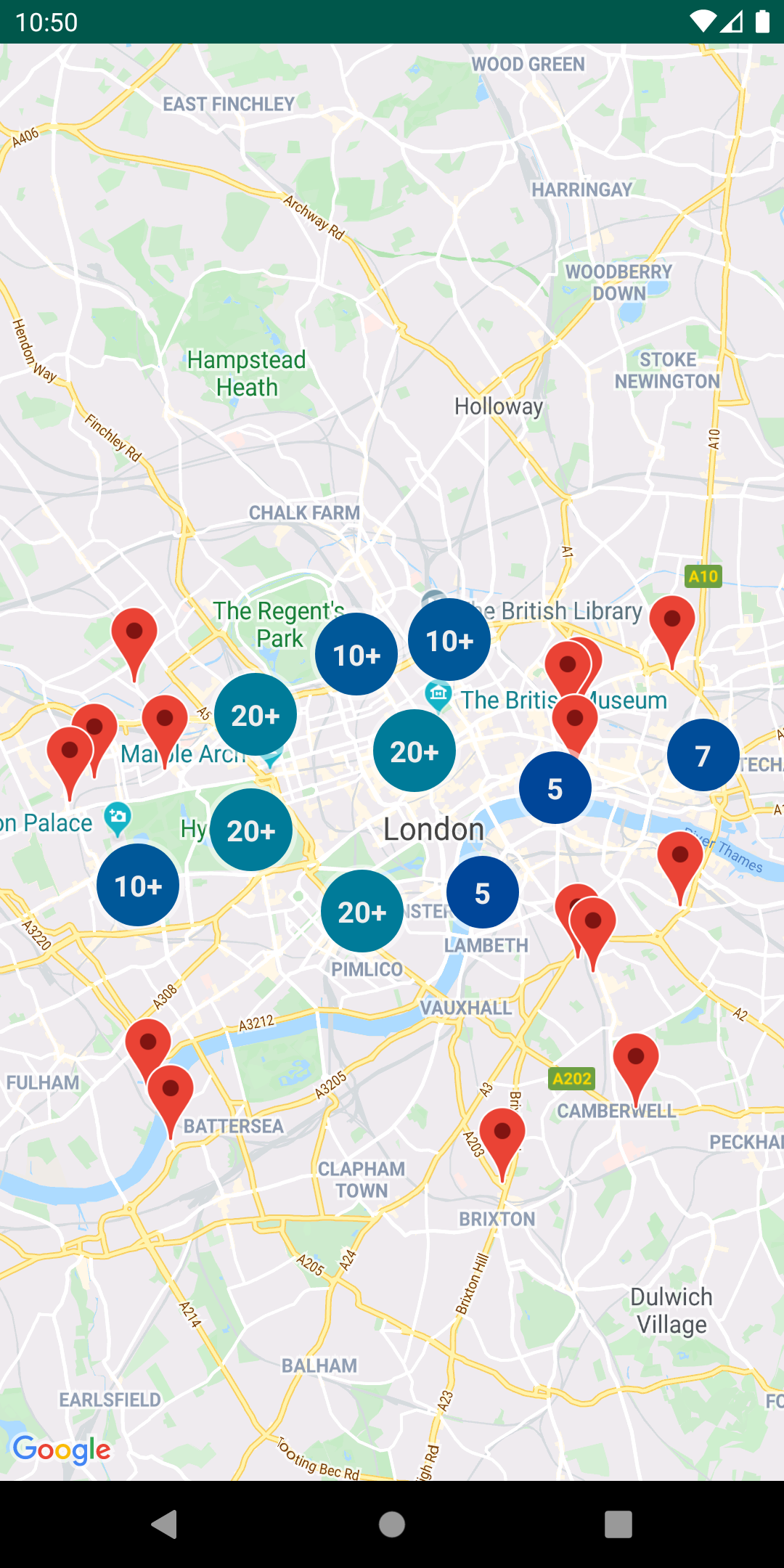
Google map with labelled markers | Cheppers The map parameter connects to the defined Google Map object, (i.e these are the two required parameters of a marker object). You can define a unique image as an icon by the icon attributes. The title option works as a classic HTML-title attributes. var locations = [ ['Label 1', 47.453740, 19.142052], ['Label 2', 47.502547, 19.038126], @googlemaps/markerwithlabel - npm Google Maps JavaScript MarkerWithLabel. Description. The library provides Markers with labels for Google Maps Platform. Note: This library is the nearly the same interface as the existing library @google/markerwithlabel, but renamed and in its own repository.All future development will continue here. Google Map In Android - loveandroid.medium.com Let see how to add marker to the current location first we need to add the necessary permission on the manifest need to access location. How to Add Multiple Labels on Google Maps - Guiding Tech Adding a label in the web version of Google Maps is simple and easy compared to the app. Step 1 : Search for a place on Google Maps. Click on the location to bring up the details on the left panel.
How to Add Labels on Google Maps on PC or Mac: 7 Steps - WikiHow Find and click Add a label on the left panel. This option is listed next to a blue flag icon towards the bottom of the location details. 7. Enter a label into the text field. Click the Add a label field on the top-left corner, type in the label you want to add, and hit ↵ Enter or ⏎ Return on your keyboard. This will save your new location ... javascript - google maps api marker with label - Stack Overflow MarkerWithLabel is not part of the Google Maps Javascript API v3, it is in a third party library MarkerWithLabel. New location (GitHub): One indication is that if it was part of the API it would be google.maps.MarkerWithLabel. (see the GitHub page for examples and documentation) fiddle code snippet: GitHub - rdeguzman/markerwithlabel: MarkerWithLabel is a git clone of a ... MarkerWithLabel is a git clone of a google maps utilitiy library hosted in googlecode.com 7stars 3forks Star Notifications Code Issues0 Pull requests0 Actions Projects0 Wiki Security Insights More Code Issues Pull requests Actions Projects Wiki Security Insights Marker Labels | Maps JavaScript API | Google Developers function addMarker(location: google.maps.LatLngLiteral, map: google.maps.Map) { // Add the marker at the clicked location, and add the next-available label // from the array of alphabetical...

































Post a Comment for "42 google maps markerwithlabel"